SQL-Ledger linked to Flask Website: PartB
new: 17-Apr-2025
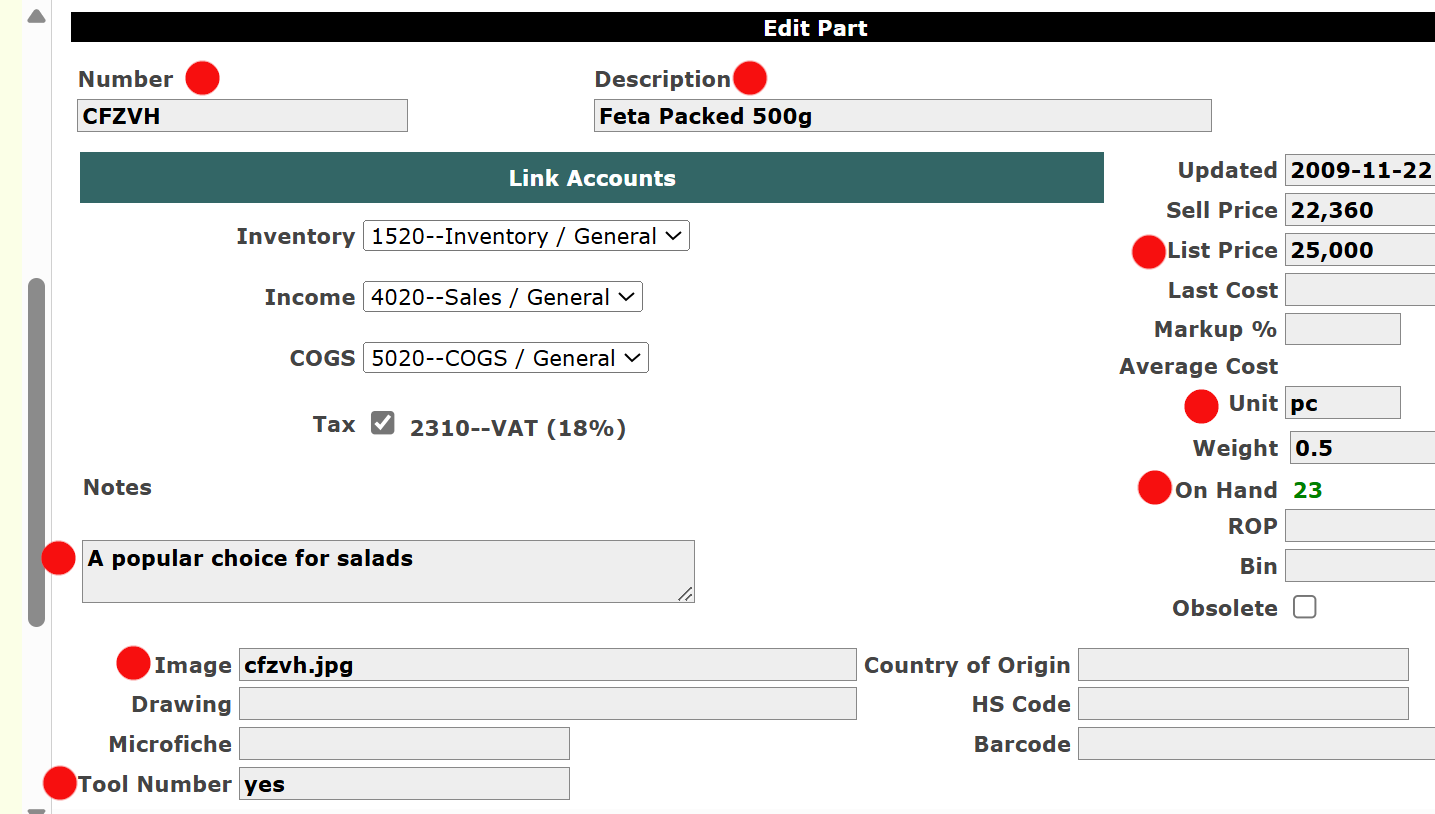
Now that we are assure of a link between the ledger and the Flask app. We turn our attention to the specific data that we wish to extract. In SQL-Ledger -> Goods/Services -> Reports -> Parts [for parts already created]. We see that seven or eight data items would be useful to feature in the website - see the red dots in image below:

===app.py (partial extract - see Part C)
cur.execute("Select distinct p.partnumber as Part, p.description, p.unit, p.listprice, p.onhand, p.image from parts p where p.toolnumber = 'yes'")
===
Having identified these data items and having gone to Webmin->Servers->PostgresSQL Database-> testdb and from 'edit table:' parts, we find exactly the lettering of these particular data columns. From there in executing the above 'Select' query, filtered on our chosen data item to be the means of filtering by having entered 'yes' when, in SQL-Ledger, for the 'tool-number' of the parts which we wish to see featured in the website.
| SQL-Ledger/Flask | SQL-Ledger/Flask-PartB |
| SQL-Ledger/Flask-Deploy |